Começar aqui
Se acabou de adquirir o modelo de comércio eletrónico Dark X Webflow e está à procura das noções básicas sobre como começar a editá-lo, comece por aqui.
Como começar
Obrigado por ter adquirido o modelo Dark X. Neste breve guia, abordamos todos os aspectos básicos sobre como editar elementos básicos (ou seja, cores, tipos de letra, conteúdo CMS, etc.) do modelo Dark X Webflow.
Se não estiver muito familiarizado com o Webflow, recomendamos vivamente que faça o curso intensivo Webflow 101 da Universidade Webflow, uma vez que lhe ensinará todas as bases para começar a trabalhar.
Estilo
Vamos começar com o estilo do modelo.
Cores
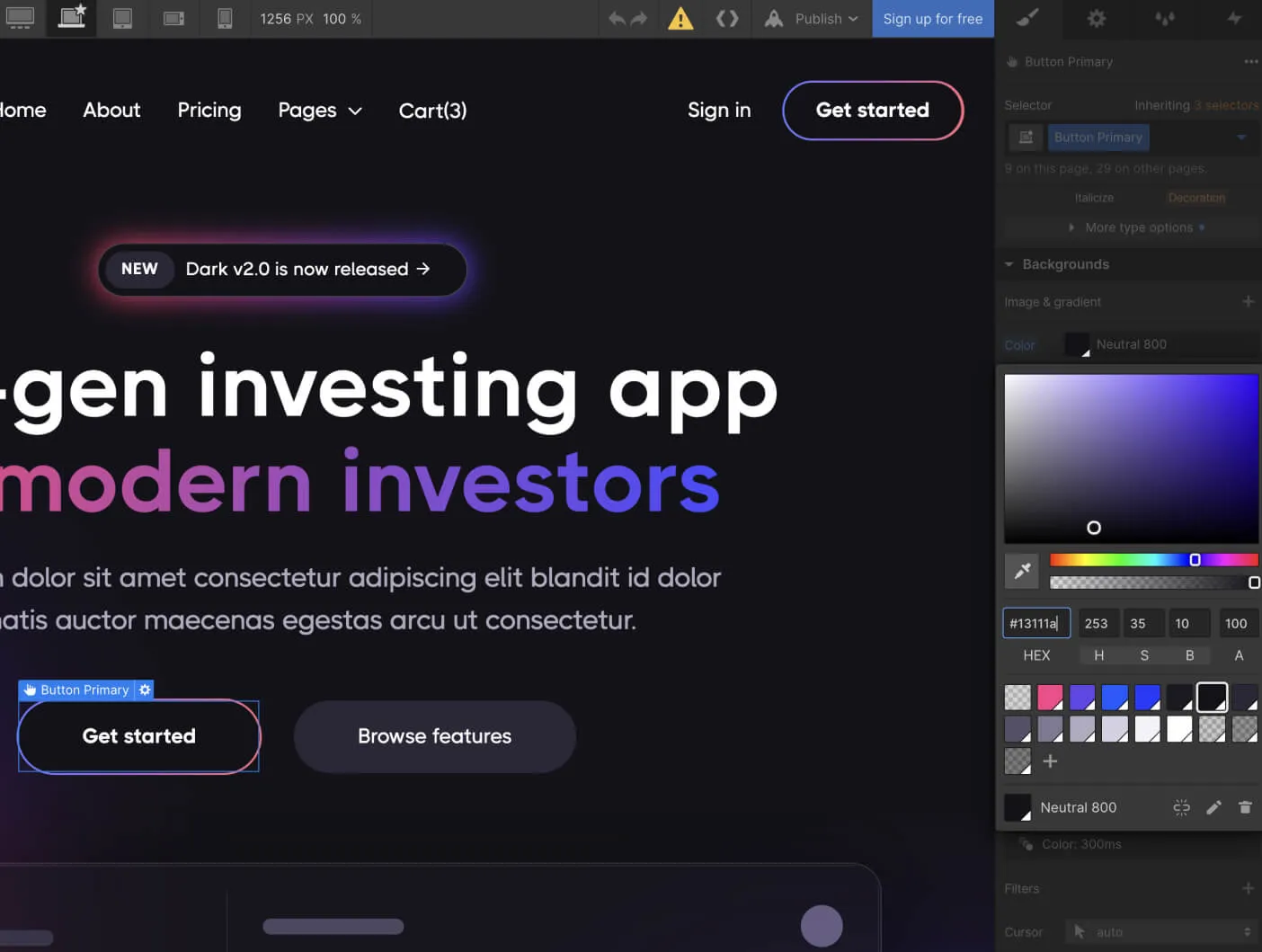
O modelo Dark X é construído com base em amostras de cores, o que significa que pode editar facilmente uma amostra de cor para ser actualizada em todo o site.
Para o fazer, basta ir ao separador Estilo na barra lateral direita e, em seguida, deslocar-se para a secção Cores na tipografia e, se clicar na cor, poderá ver todas as amostras de cores e editá-las para serem actualizadas em todo o sítio para qualquer cor necessária.

Fontes
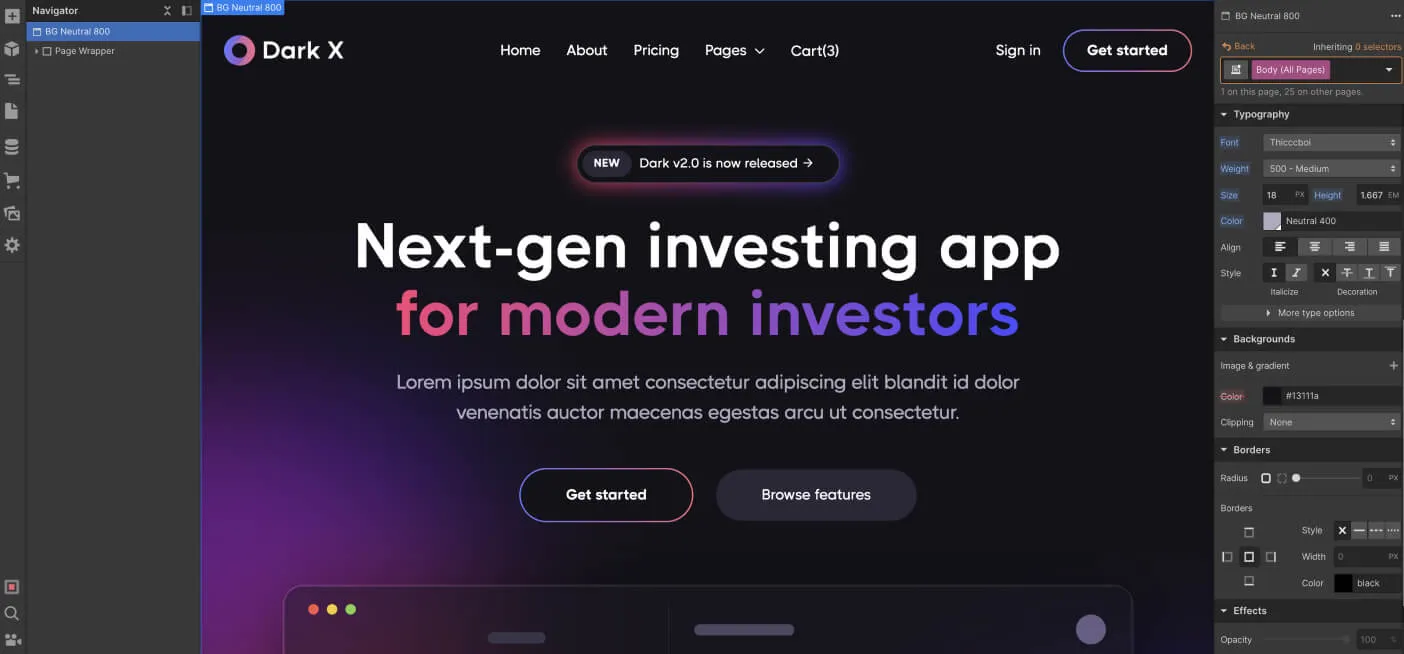
O modelo Dark X utiliza um único tipo de letra em todos os lados e está configurado no seletor Corpo (Todas as páginas), o que significa que pode atualizar facilmente o tipo de letra em todo o site com um clique.
Em qualquer página, basta clicar na opção de seleção laranja no canto superior direito do separador Estilo e, em seguida, selecionar Corpo (Todas as páginas). Depois disso, pode ir para a secção Tipografia abaixo e alterar o tipo de letra para qualquer tipo de letra da marca da sua empresa.

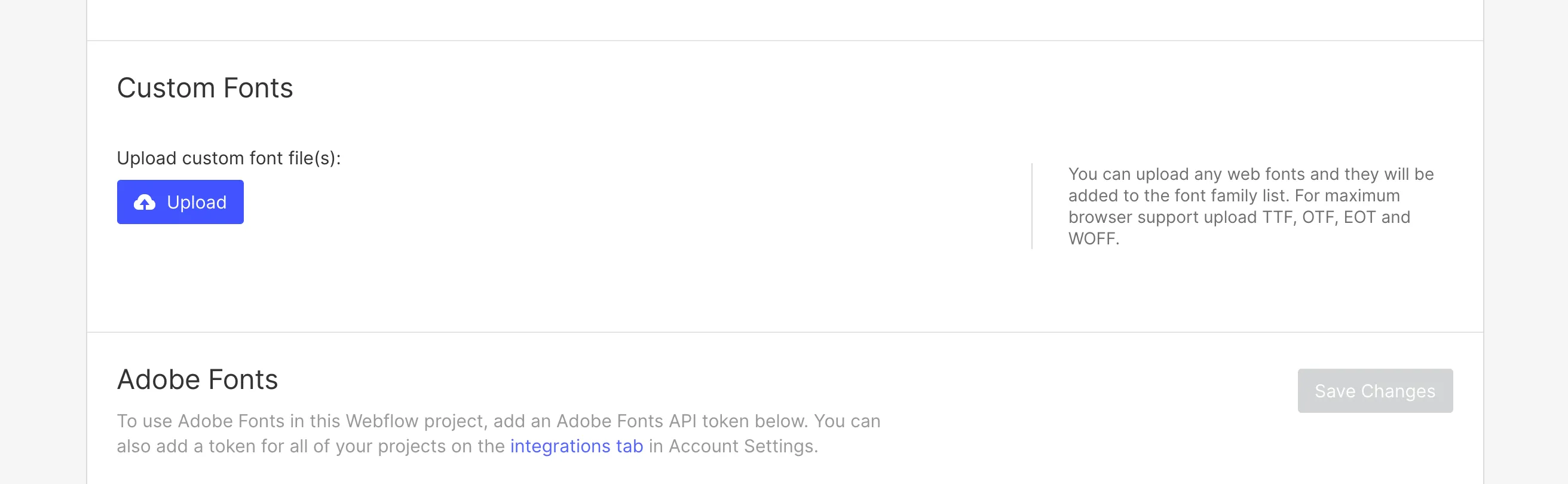
Caso necessite de um tipo de letra personalizado ou premium que não esteja disponível no Webflow, pode sempre ir a Definições do projeto > Tipos de letra e poderá carregar tipos de letra personalizados ou ligar a sua conta Adobe Fonts.

Gráficos e ícones
Alguns ícones ou gráficos no modelo são imagens/gráficos normais, pelo que, ao atualizar todas as cores, estes continuarão a ter a cor do modelo.
Isto acontece porque estes gráficos são imagens (PNG, JPG, SVG, etc.), pelo que a atualização do CSS (estilo) do Webflow não os afectará. Se quiser reutilizar estes gráficos, pode sempre descarregá-los e editá-los utilizando qualquer software de design (por exemplo, Photoshop, Illustrator, Sketch, Figma, etc.) ou carregar diretamente as suas próprias imagens/gráficos que correspondam à sua marca.

Editar páginas
Agora é altura de continuar com os passos seguintes para editar as páginas do seu sítio Web. Normalmente, existem 2 tipos de conteúdo que serão editados, que são os seguintes.
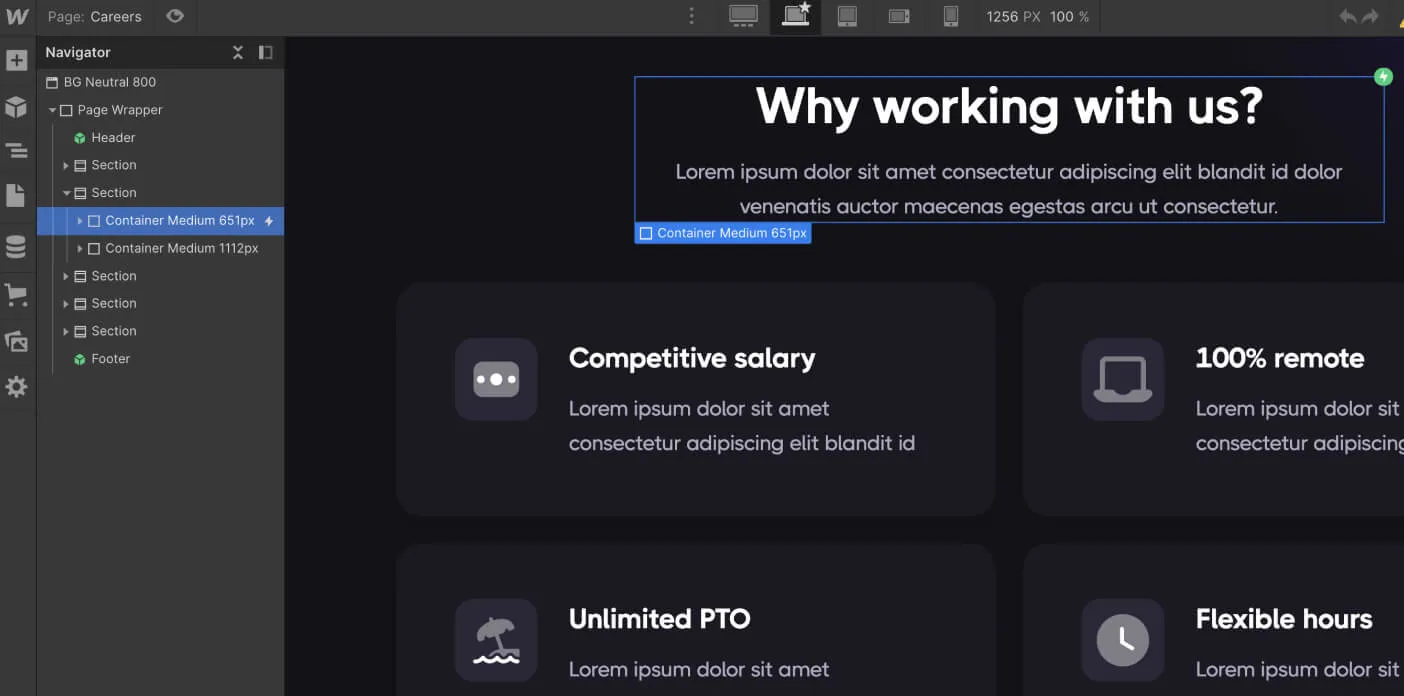
Conteúdo estático
O conteúdo estático é todo o conteúdo que não se baseia em CMS, o que significa que não é dinâmico (como uma publicação de blogue, por exemplo).

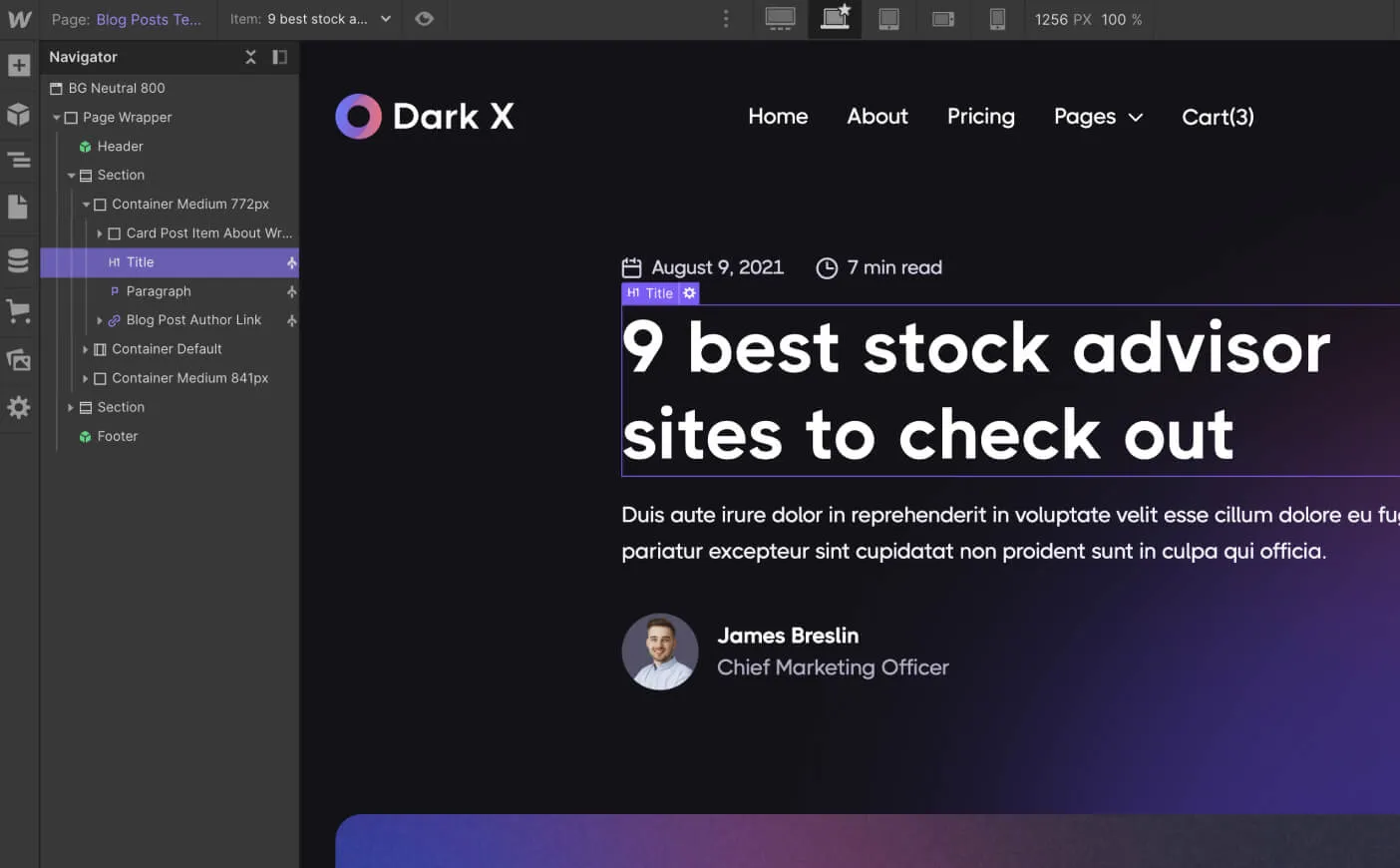
Pode identificar facilmente todo este conteúdo porque é apresentado a cinzento no Navegador da barra lateral esquerda e apresenta um contorno azul quando clica ou passa o rato sobre ele.
Se pretender editar este tipo de conteúdo, basta fazer duplo clique no mesmo e poderá escrever diretamente nesse local.
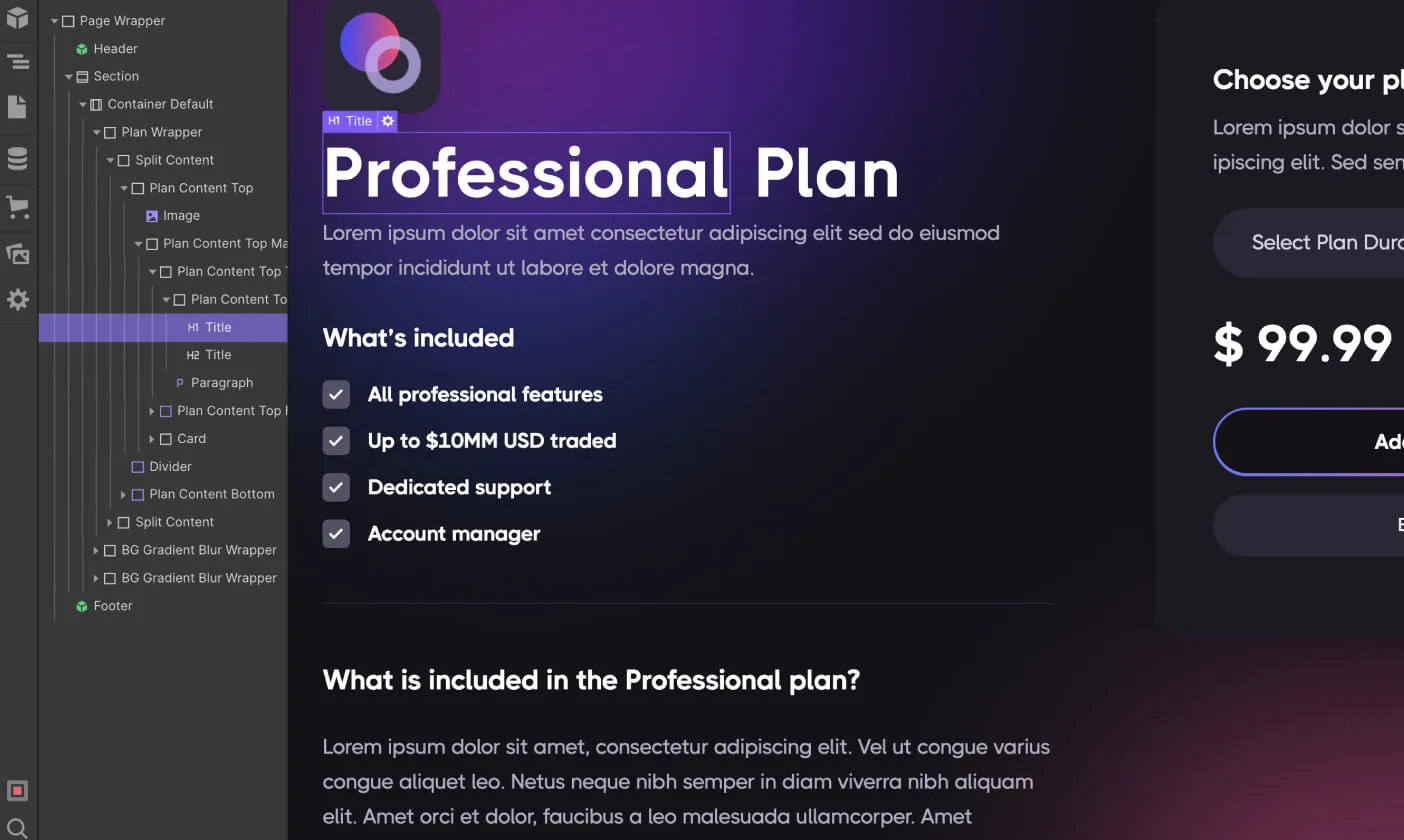
Conteúdo dinâmico (CMS)
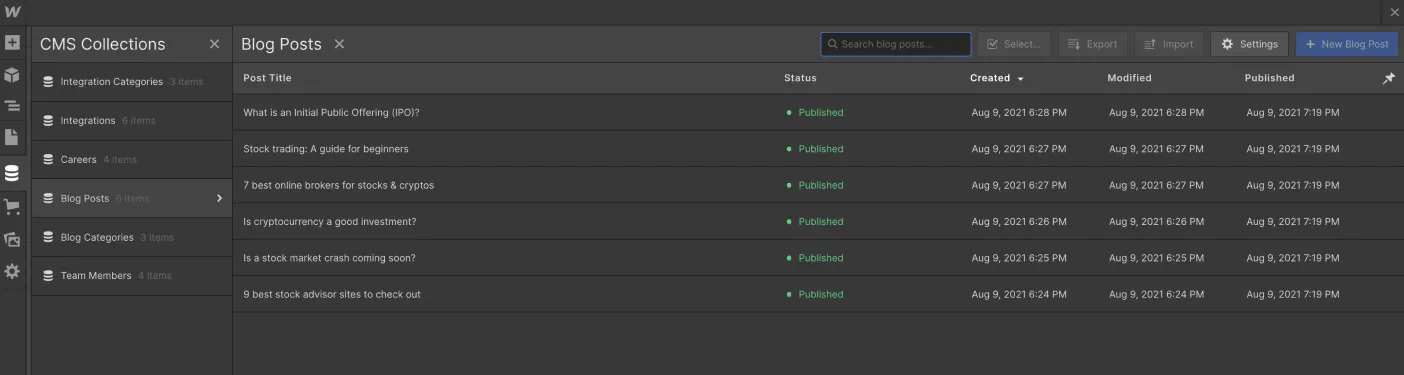
O Conteúdo dinâmico é todo o conteúdo que é dinâmico e será gerado automaticamente com base no conteúdo adicionado na secção CMS na barra lateral esquerda (logo abaixo do ícone Páginas).
Pode identificar facilmente tudo isto porque é apresentado a roxo no Navegador da barra lateral esquerda e apresenta um contorno roxo quando clica ou passa o rato sobre ele.

Este conteúdo deve ser atualizado diretamente na secção CMS. O objetivo é facilitar a sua atualização, uma vez que é muito provável que tenha de ser constantemente atualizado (por exemplo, adicionar uma nova publicação no blogue).

Além disso, se pretender editar uma página completa do CMS gerada automaticamente (por exemplo, uma publicação de blogue), encontrará esta página disponível para edição na parte inferior de todas as páginas na secção Páginas na barra lateral esquerda.

Produtos (comércio eletrónico)
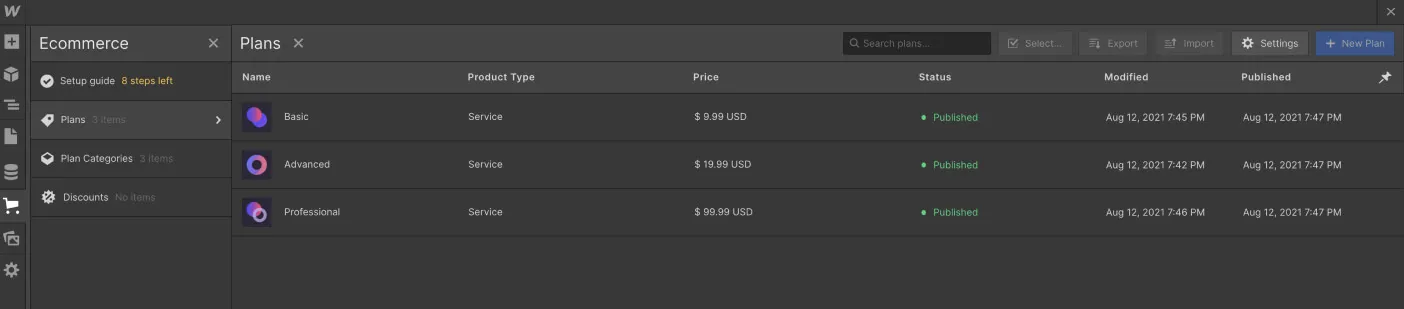
Os produtos ou conteúdos de comércio eletrónico funcionam de forma semelhante aos conteúdos dinâmicos do CMS, no entanto, esta função centra-se exclusivamente nos produtos de comércio eletrónico.
Pode identificar os conteúdos de comércio eletrónico de forma semelhante aos conteúdos CMS, uma vez que também são apresentados a roxo no Navegador da barra lateral esquerda, bem como com um contorno roxo quando clica ou passa o cursor sobre eles.

Este conteúdo deve ser atualizado diretamente no separador eCommerce na barra lateral esquerda. O objetivo é facilitar a sua atualização, uma vez que é muito provável que tenha de ser constantemente atualizado (por exemplo, alterar o preço de um produto ou adicionar mais stock).

Além disso, se pretender editar a página de comércio eletrónico do produto gerado automaticamente, encontrará esta página disponível para edição quase na parte inferior de todas as páginas, imediatamente acima das páginas de coleção CMS.

Notas úteis
Para além da principal explicação básica que partilhámos acima, partilhamos aqui algumas dicas e instruções que resultam das perguntas mais comuns que recebemos.
Interações
Se pretender editar qualquer Interação de modelo (ou seja, remover um efeito de aparência), pode identificar facilmente os elementos que têm interações, uma vez que estes têm um pequeno ícone de Interações (um pequeno trovão) no Navegador da barra lateral esquerda.
Se clicar neste pequeno ícone de Interações, abrirá o separador Interações da barra lateral direita para este elemento, onde pode editar a interação.

Visualização em telemóvel ou tablet
Sempre que fizer uma alteração (por exemplo, criar um novo design de secção), é uma boa prática ir à navegação superior da janela de visualização e ver como fica no Tablet e no telemóvel.

No entanto, se personalizar o modelo mais profundamente, editar classes ou criar novas secções, é sempre bom editar constantemente as visualizações para telemóvel e tablet para garantir que tudo está perfeito.
Editar Meta Title, Desc e Featured Image
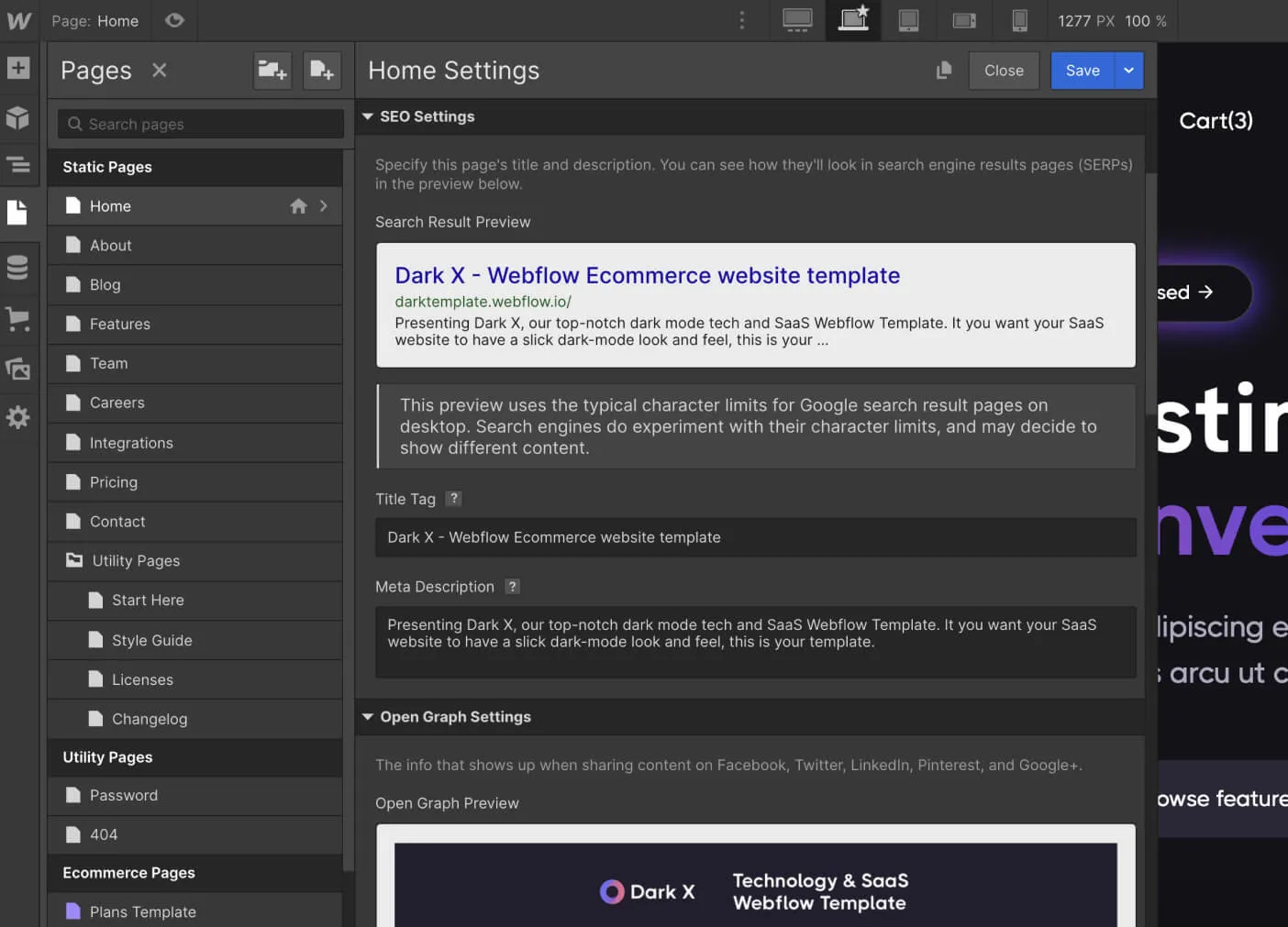
Se pretender personalizar o Título, a Descrição e a Imagem que são apresentados quando partilha o seu sítio Web em qualquer local (ou seja, Facebook, Twitter, etc.), pode facilmente ir à secção Páginas na barra lateral esquerda, clicar no pequeno ícone Definições da página que pretende personalizar e todas estas definições serão apresentadas.

É importante alterar esta informação numa base de página.
Cópias de segurança
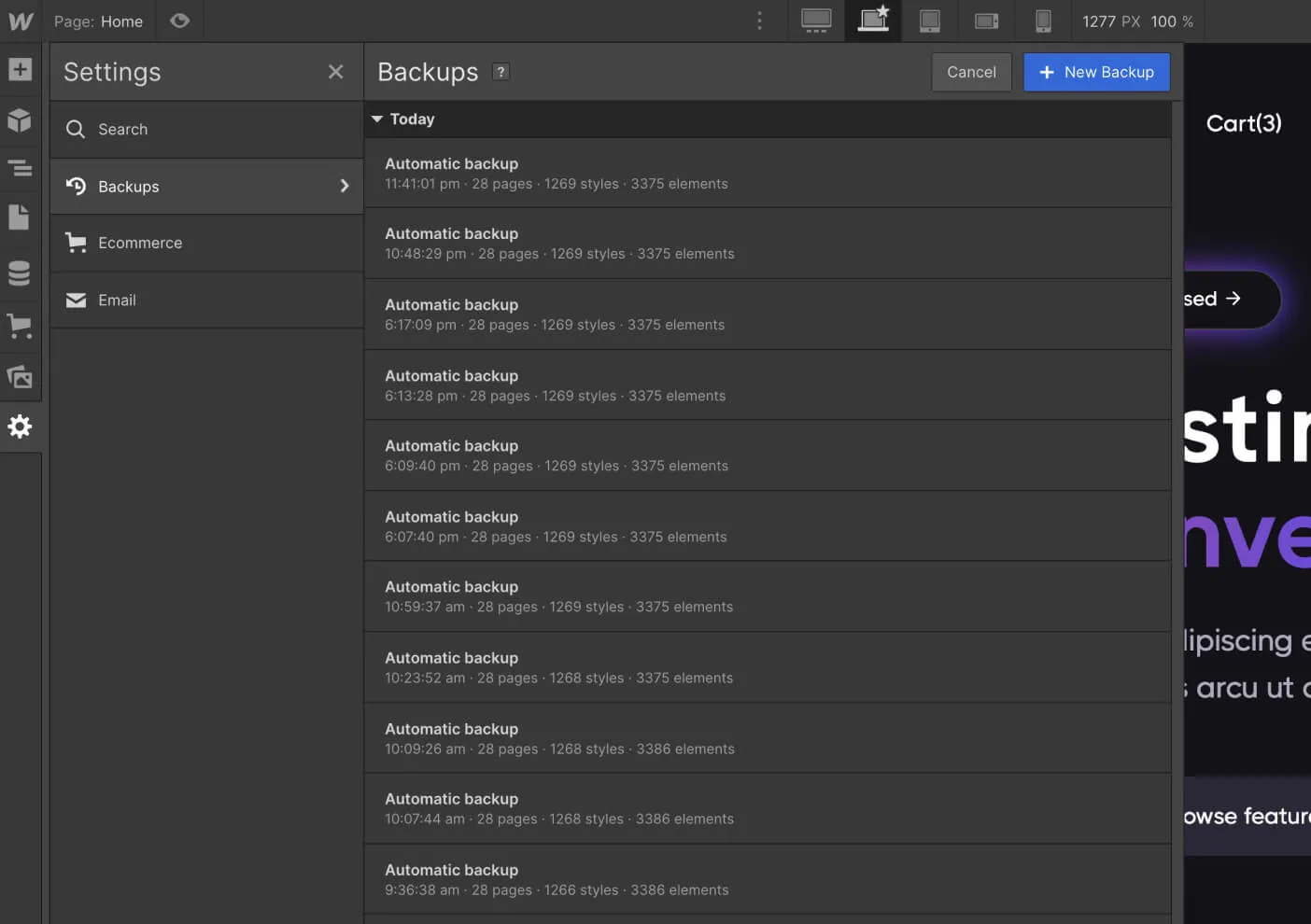
Se algo correr mal, por exemplo, se não estiver a gostar do rumo que o sítio Web está a tomar, se tiver eliminado algumas classes críticas que eram necessárias para que o modelo ficasse bonito, ou se, por qualquer razão, quiser voltar a uma versão anterior, pode sempre ir à secção Cópias de segurança.

Pode encontrá-la na secção Definições, na barra lateral esquerda, e depois pode ver todas as cópias de segurança automáticas ou manuais. O restauro para a cópia de segurança antiga está apenas a um clique de distância.
Suporte ao modelo Dark X Webflow
Como pode ver acima, o Dark X foi construído em Webflow utilizando as melhores práticas para facilitar a edição do modelo e a sua personalização de acordo com as suas necessidades.
No entanto, se encontrar algum problema, precisar de ajuda ou apenas quiser dizer olá, não hesite em enviar-nos um e-mail para [email protected] - Teremos todo o gosto em ajudá-lo.
Conceção e desenvolvimento personalizados
Por outro lado, se estiver à procura de ajuda para construir uma versão única e personalizada do Dark X, ou apenas um site fantástico concebido e desenvolvido de raiz no Webflow, sinta-se à vontade para entrar em contacto com a nossa Agência de Design e Desenvolvimento Webflow. A fantástica equipa por detrás do Dark X Webflow Template pode ajudá-lo.
Perguntas mais frequentes
Como é que posso obter mais ícones para o modelo?
Está à procura de uma família de ícones mais alargada para utilizar neste modelo de Webflow? Veja as nossas fontes de ícones para modelos BRIX e obtenha uma coleção de mais de 100 ícones para o seu modelo.
Vão lançar um modelo para o X?
Tem uma ideia para outro modelo de Webflow que gostaria de ver concretizada? Envie-nos a sua ideia de modelo de Webflow e ganhe um preço especial se o seleccionarmos.
